
Az eszköztár elem funkciója
Az éppen szerkesztés alatt álló tartalmi elem résznek - a Bevezető szövegnek, vagy a Szövegtörzsnek - a HTML kódját mutatja meg, illetve kínálja fel szerkesztésre, módosításra. A funkció érdemi alkalmazása csak a HTML szerkesztésben gyakorlott felhasználóknak ajánlott.
A funkció használata
A Bevezető szöveg és a Szövegtörzs WYSIWYG ("What You See Is What You Get" = "Amit lát, azt kapja") szerkesztőjéhez tartozó HTML-es felületek azonos módon, de ablakonként külön-külön kapcsolhatók be, illetve ki.
A HTML szerkesztő felület be-, illetve kikapcsolásának lehetőségei
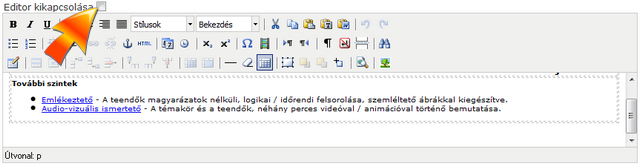
- A HTML szerkesztő felület aktiválásának egyik lehetséges módja, hogy a megfelelő szövegrész feletti Eszköztár, "HTML forrás szerkesztése" funkció ikonjára klikkel.

Ha ezt a lehetőséget választja, akkor egy új megnyíló ablakon belül, HTML módban szerkesztheti az adott tartalmat.
A HTML módban megváltoztatott tartalmat a "Frissítés" gombra klikkelve mentheti el. Ezt követően a szerkesztő ablak becsukódik, az aktuális tartalmat pedig ismét a WYSIWYG editorban jeleníti meg a rendszer.
Ha a HTML módban végzett szerkesztés befejezését követően nem a "Frissítés", hanem a "Mégsem" gombra klikkel, akkor az aktuális változtatások érvényesítése nélkül térhet vissza a WYSIWYG szerkesztő felületre. - A HTML szerkesztő felület aktiválásának egy másik lehetséges módja, hogy kikapcsolja a megfelelő szerkesztő ablak WYSIWYG editorát, az Eszköztár feletti "Editor kikapcsolása" jelölőnégyzet aktiválásával.

A WYSIWYG editor kikapcsolásának hatására eltűnnek az Eszköztár ikonok és ugyanabban a szerkesztő ablakban, de már HTML módban szerkesztheti tovább az adott tartalmat.
Az adatmentés ilyenkor a "hagyományos" módon - az "Alkalmaz" vagy a "Mentés" ikonok használatával - történik, a WYSIWYG szerkesztőbe pedig az "Editor kikapcsolása" jelölőnégyzet inaktiválásával térhet vissza.
Megjegyzés: A jelen útmutatóban - terjedelmi okok miatt - nem térünk ki a HTML formátumnál használatos TAG-ek ismertetésére, mivel az Interneten számos, e témával kapcsolatos ismertető és tananyag áll mind a kezdők, mind a haladók rendelkezésére.
Néhány példa, amikor a HTML szerkesztő gyakorlati használatára:
1. példa - Youtube (vagy más online videomegosztó) videójának beágyazása
Fontos: Az így beágyazott videó nyilván csak addig jelenik meg az oldalon, amig az a videómegosztón is "él" valamint tudni kell azt is, hogy videó megjelenése nem lesz reszponzív!
Lépések:
1. lépés: Jelöljük meg a készülő oldalon, hogy hova kerül a beágyazott videó (pl.: "YOUTUBE") és nyissuk meg a HTML forrás szekesztése funkciót


2. lépés: A böngésző másik ablakában keressük meg a beágyazni kívánt videó beágyazó kódját. jelen esetben ez a cégünk Youtube-on tárolt "SEOsiker program bemutató" videója lesz
Használjuk a videó alatt található "Megosztás" gombot és azon belül a "Beágyazás" gombot és a megjelenő beágyazó kódot másoljuk ki (Ctrl+C).
Megjegyzés: az alapértelmezett méreten és beállításokon változtathat a "több" opció kinyitása után.

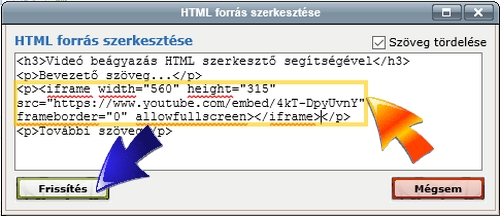
3. lépés: Váltsunk a szerkesztés alatt álló tartalmi elemünket tartalmazó böngészőablakra és a megnyitott HTML forrás szerkesztése panel területén belül a videót megjelelő szöveg ("YOUTUBE") helyére illesszük be (Ctrl+V) az imént kimásolt beágyazó kódot. A beillesztést rögzítsük a "Frissítés" gombbal.

4. lépés: A szerkesztő felületen eredményként csak a videó helyét látjuk. Mentés után ellenőrizzük a böngészőben a megjelenést.


2. példa - Facebook bejegyzés beágyazása
Szeretnénk ha az oldalunkon megjelenne egy Facebook bejegyzés ("Infoartnet Kft. - Marketing Fesztivál 2017"), nem linkként, hanem ténylegesen.
Fontos!: Előfordulhat, hogy ha nem a saját Facebook oldalunkról szeretnénk beágyazni, hogy nem lesz rá lehetőségünk ha a beágyazás opció le van tiltve.
Még fontosabb!: Ha nem a saját oldalunkról van szó - minden esetben kérjünk erre engedélyt az utlagos problémák elkerülése érdekében.
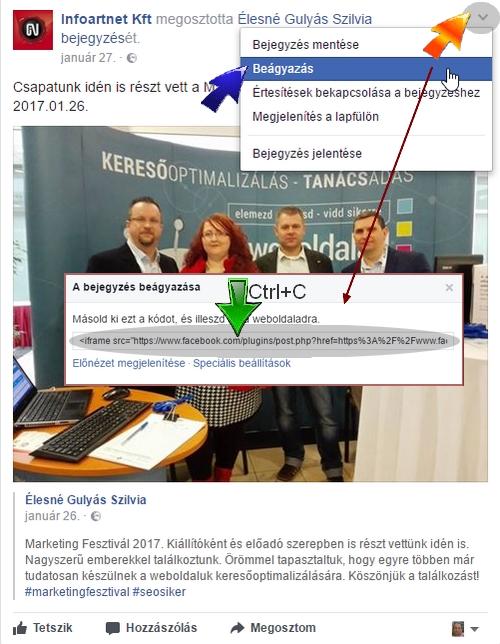
Ezt a bejegyzést szeretnénk beágyazni:

1. lépés: Jelöljük meg a készülő oldalon, hogy hova kerül a beágyazott bejegyzés (pl.: "FACEBOOK") és nyissuk meg a HTML forrás szekesztése funkciót


2. lépés: A böngésző másik ablakában keressük meg a beágyazni kívánt bejegyzés beágyazó kódját. jelen esetben ez a cégünk Facebook oldalánn tárolt "Csapatunk idén is részt vett a Magyar Marketing Fesztiválon." bejegyzése lesz.
Használjuk a bejegyzés jobb felső sarkában lévő lefelé mutató nyilat ![]() nyissuk ki a bejegyzéshez tartozó funciók listáját. Válasszuk ki a "Beágyazás" parancsot, majd a megjelenő "A bejegyzés beágyazása" panelen megjelenő beágyazó kódot másoljuk ki.
nyissuk ki a bejegyzéshez tartozó funciók listáját. Válasszuk ki a "Beágyazás" parancsot, majd a megjelenő "A bejegyzés beágyazása" panelen megjelenő beágyazó kódot másoljuk ki.

3. lépés: Váltsunk a szerkesztés alatt álló tartalmi elemünket tartalmazó böngészőablakra és a megnyitott HTML forrás szerkesztése panel területén belül a Facebook bejegyzést megjelelő szöveg ("FACEBOOK") helyére illesszük be (Ctrl+V) az imént kimásolt beágyazó kódot. A beillesztést rögzítsük a "Frissítés" gombbal.

4. lépés: A szerkesztő felületen eredményként csak a bejegyzés helyét látjuk. Mentés után ellenőrizzük a böngészőben a megjelenést.

