AWE [Pyramid] CMS - 3.x használati útmutató - Menükezelés
Menükezelés
ugrás az oldal tetejéreA menüstruktúra célja
A menü, az egyes oldalak, illetve aloldalak közötti navigáció egyik legfontosabb eszköze, amellett pedig a tartalmi elemekhez valamint a komponensekhez való hozzáférést teszi lehetővé.
A menüpontok nagyban segítik a látogatók weboldalon történő tájékozódását, a tartalmak és funkciók (komponensek) elérését.
A menük - illetve azok építő elemei, a menüpontok - a leggyakrabban tartalmi elemekre, külső oldalakra és komponensekre, ritkábban pedig kategóriákra mutatnak.
A weboldal tartalmainak rendszerezett megjelenítéséhez, egy jól áttekinthető menüstruktúrára van szükség, amit már a fejlesztési folyamat elején célszerű megtervezni. A már kialakított menürendszer bármikor gond nélkül átalakítható, a kisebb változtatások igénye időnként fel is szokott merülni.
A menüstruktúra tervezésekor ügyelni kell arra, hogy minden tartalom maximum 3 klikkeléssel elérhető legyen, mert a látogatók általában nem fordítanak több időt egy-egy tartalom elérésére! Természetesen bonyolultabb struktúra esetén akár 470 mélységű szerkezet is kialakítható.
A menüszerkezetek megjelenése a weboldalon számos formában és pozícióban megtörténhet. A megjelenést befolyásolja a menüszerkezet szintezettsége, a weboldal grafikai arculata és a programozott struktúra.
A weboldal szerkezetében vannak preferált pozíciók a menüszerkezetek megjelenítésére ilyen pl.: a fejrész (top-menü, főmenü, képes választómenü...), lábrész (footer-menü), helyzetérzékeny menük (tartalom előtt vagy után jobb vagy baloldalt). Természetesen ettől eltérő pozíciókban is megjelenhet menü, az ilyen speciális kéréssel keresse munkatársainkat.
Néhány gyakori, illetve jellemző menüelrendezés
Klasszikus főmenük vagy Felső (top) menük:
Ennél - egy főmenü pontra klikkelve - vagy megnyílik egy közvetlenül hozzá rendelt tartalom, felület, stb., vagy egy lenyíló boxban megjelenik a választott menüpont almenüje.
Széles főmenü:
Többszintű - több ágú menürendszerek kialakításához ajánlott
Főmenü oldalpozícióban - függőleges elrendezés:
Egy tetszőleges szerkezetű menü, természetesen nem csak vízszintesen, hanem függőleges elrendezésben is megjeleníthető, a weboldalnak általában valamelyik szélén.
Főmenü vagy Felső (top) menü piktogramokkal:
Az egyedi design mellett figyelemfelkeltő és helytakarékos megoldás. lehet teljes egészében a főmenü vagy annak kiegészítése (tartalomkiemelés).
Megjegyzés: Maximum kétszintű - nagyon indokolt esetben, esetleg 3 szintű - menüt érdemes csak tervezni, ugyanis számos tanulmány támasztja alá, hogy amit a felhasználók nem érnek el 2-3 kattintással, azt tovább már nem is keresik.
Alsó (footer) menük (akár több menü is):
Helyzetérzékeny menük:
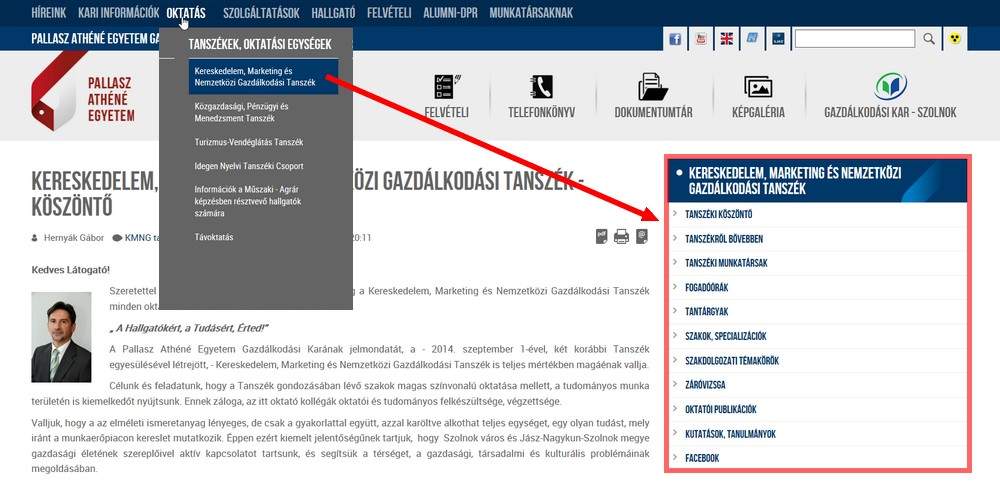
Egy főmenü pontra klikkelve nem közvetlenül az alatt nyílik le, hanem a Komponens kezelőben az adott menüboxhoz felvett pozícióban jelenik meg a hozzá tartozó - és egészen eddig nem látható - almenü.
A megoldás hátránya: Elég sokat kellett navigálnunk, amíg eljutottunk az első tartalmi elemig.
- A megoldás előnyei:
• A jobb oldali menübox - amíg új menüágat nem választunk - nyitva marad, és a hasonló témájú, további tartalmi elemek behívása már közvetlenül a boxból, egy kattintással történhet.
• Kompromisszummal elkerültük (felbontottuk) a bonyolult, túlságosan sok szintű menüstruktúrát.
Megjegyzés: A fenti elrendezések bemutatásával csupán egy kis ízelítőt adtunk a számtalan lehetőségből, de reményeink szerint, már ebből is érzékelhette, hogy a menüstruktúra megtervezésére érdemes egy kis időt és figyelmet fordítani.
Menüszerkezet kialakítása
Menüszerkezet tervezése
Ahogy azt a „Publikáció átgondolása, előkészítése" fejezetben már említettük az előkészítő fázis során célszerű rövid felsorolás formájában rögzíteni a vezérelveket és/vagy sematikus ábrá(ka)t készíteni a fontosabb döntésekről, pl. az alkalmazandó komponensekről, a leendő menüszerkezet felépítéséről.
A menüszerkezet vázlatos felépítése elkészíthető Ms. Office programcsomag programjaival is (Ms. Word, Ms. Excel vagy akár Ms. PowerPoint).

Azonban ha ennél látványosabb vagy éppen bonyolultabb (multisite szerkezet) tervet szeretnénk készíteni, akkor érdemes erre valamilyen grafikai programot használni. A következő két szerkezetet az ingyenesen használható yEd programmal késztettük:
Egy egyszerű website menüszerkezetének terve:

Egy multisite rendszer szerkezetének terve:

Érdemes nem csak a főmenüt hanem az egyes tartalmakhoz kapcsolódó al, vagy helyzetérzékeny menüket és azok megjelenését is átgondolni.
Fontos átgondolni, hogy mely menüszerkezetek fognak állandóan látszani (általában főmenü és footer menü) és melyek csak bizonyos tartalmak és/vagy komponsek megjelenésekor.
Fontos: Amennyiben nincs beállítva egy menü komponens sem a site-on akkor a webes felületen a következő képernyővel és üzenettel találkozhat. Azaz legalább egy menükomponsnek mindenféleképpen kell léteznie a szerkezetben!

Menürendszer létrehozása
A rendszer menükezelő felülete - Site menü kezelő
A „Komponsek/Menükezelő" vagy a "Tartalom/Menükezelő" menüpont alatt, a külső weboldal menürendszere kezelhető. Itt lehet kialakítani és/vagy karbantartani, a weboldalon megjelenő, ú.n. Site menüt, ami alapján a honlap látogatói, a későbbiekben a rendelkezésükre bocsájtott oldalak és egyéb információk között szabadon navigálhatnak. Ennek a menürendszernek a karbantartása, már az Ön feladatai közé is tartozhat.
A következő két kép, a funkció elérését mutatja:

Menükezelő elérése (Komponensek/Menükezelő)

Menükezelő elérése (Tartalom/Menükezelő)
Ha az Ön weboldalán még nem lett beállítva/létrehozva menü akkor beléspés után a következő képernyővel találkozhat:

Ha már egy működő és felépített website adminisztrátora akkor nagy valószínűséggel több menüt is tartalmaz a menükezelő, így azokat módosíthatja illetve hozhat létre újakat is.

Menükezelő ablak kezelőgombjai és paraméterei
Kezelőgombok:
A menükezeléshez alapértelmezésként a Menü törlése és a Menü létrehozása kezelőgombok tartoznak.


Menü törlése:
Jelölje ki a törlendő menüszerkezetet, és kattintson a „Menü törlése" ikonra

A törlést megerősítő üzenet jóváhagyása után a menüszerkezet visszavonhatatlanul törlésre kerül.


Fontos! A kijelölt szerkezet minden menüpontja és beállítása törlődni foga, azonban a menüpontokhoz kapcsolt tartalmak, komponensek természeten nem.
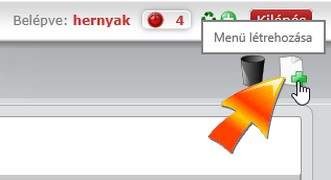
Menü létrehozása:
Kattintson a „Menü létrehozása" ikonra. Írja be a menüszerkezet nevét (ez egy olyan (informális) név legyen, amiről tudni fogja miért, milyen menüpontokhoz hozza létre). A menü publikáltságát a létrehozáskor és a menükezelőben ismegadhatja.


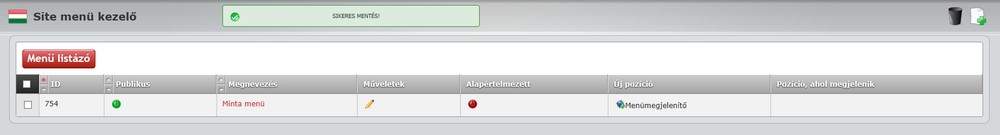
Fontos: A menü létrehozásával még csak azt a lehetőséget teremtette meg, hogy a menüpontokat létrehozhassa, illetve, hogy a megfelelő pozícióba elhelyezhesse azt.
Jelenleg az új menünek nincs pozíciója (nem fog megjelenni a weboldalon) és nem tartalmaz élő menüpontokat.
Fontos: Legalább egy menüpontot tartalmazni kell a menünek, hogy megjeleníthető legyen!!!
Menüpont létrehozása
- tartalmi elemet szeretnénk megjeleníteni
- tartalmi elemekből összefűzött blog
- link-url (állományra vagy külső oldalra mutató)
Menüpont létrehozásának lépései – tartalmi elem

2. lépés: A már meglévő menü nevének sorában nyissuk meg az „Új" funkciót.

Fontos: Ha már van menüszerkezet, akkor ugyanilyen módon egy létező menüpont alá tudunk létrehozni új menüpontot.
3. lépés: A létrehozáshoz meg kell adni az új menüpont nevét, alias-át (ez lesz a keresőbarát url), publikáltságát, típusát, amennyiben szükséges a konkrét url-t (Link típus). Ezek mellett egyedi formázás kapcsolódhat hozzá (CSS utótag) illetve a rendszer képes feltöltött képet menü ikonkét is kezelni (ld. a minták között a piktogram menü)

4. lépés: Hozzuk létre a kívánt menüpontot. példaként legyen ez a „Köszöntő" nevű és az ebből a névből generált „koszonto" alias-ú menüpont melyhez az „Alaptartalmak" kategóriába mentett „Köszöntő" című tartalmat rendeljük hozzá
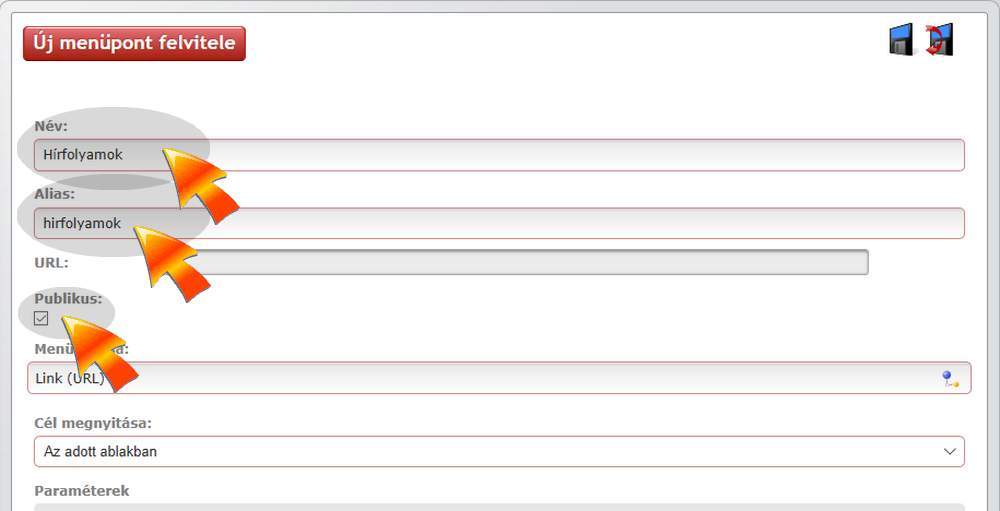
1. Név beírása
2. Alias bírása vagy a név bemásolása (a rendszer mentéskor automatikusan generál belőle ékezet és szóköz nélküli alias-t)
3. Publikáltság bekapcsolása

4. Típus kiválasztása (Tartalmi elem)

5. Válasszuk ki a megfelelő kategóriát és az abban tárolt tartalmi elemet

Válasszuk ki a paraméterek listájánál a „Tartalmi elem" rovatnál a kategóriákat megnyitó mappa ikont

A megjelenő kategórialistázóban nyissuk meg a számunkra fontos kategóriát majd abból a szükséges tartalmi elemet.
Amennyiben a folyamat sikeres volt, akkor a „Tartalmi elem" paraméternél megjelenik a kiválasztott tartalmi elem címe.

6. Mentsük a beállításokat az „Alkalmaz" vagy a „Mentés" gombbal
7. Elkészült egy új publikus menüpontunk

A létrehozott menüpont sorában megjeleníthetők a menüpontok kezelésére szolgáló funkciók is.
Megjelenés a weben
Amennyiben volt a menünek beállított komponens pozíciója akkor a megadott területen meg fog jelenni az általunk létrehozott menüpont (pl. főmenü)


Ha nem volt komponenspozíció beállítva akkor a menü nem – azonban a rendszer sajátossága miatt a tartalom a főoldalon meg fog jelenni.
Ugyanis ha nincs megadott kezdőlap struktúra megadva, akkor a rendszer az alapértelmezett menü első olyan menüpontját veszi alapul (és állítja be kezdőlapnak) melyhez tartalom, vagy tartalmi elemek /blog/ lettek kapcsolva.
Példa 1. A menünek nincs pozíciója az első menüponthoz link van kapcsolva a másodikhoz egy tartalmi elem


Megjelenés a weben pozíció nélkül és beállított pozícióval


Menüpont létrehozásának lépései – tartalmi elemek blogosan
1. lépés: A Menükezelőben nyissuk meg a menüt szerkesztésre a ceruza ikonnal („Menüpontok szerkesztése")

2. lépés: A már meglévő menü nevének sorában nyissuk meg az „Új" funkciót.

3. lépés: A létrehozáshoz meg kell adni az új menüpont nevét, alias-át (ez lesz a keresőbarát url), publikáltságát, típusát – jelen esetben a kategória blog).
Hozzuk létre a kívánt menüpontot. példaként legyen ez a „Hírblog" nevű és az ebből a névből generált „hirblog" alias-ú menüpont melyhez az „Hírek, aktualitások" kategóriába mentett publikus tartalmakat rendeljük hozzá.
1. Név beírása
2. Alias bírása vagy a név bemásolása (a rendszer mentéskor automatikusan generál belőle ékezet és szóköz nélküli alias-t)
3. Publikáltság bekapcsolása
4. Típus kiválasztása "Tartalmi elemek blogosan lapozóval (transzparens kategória alapján)"

5. Válasszuk ki a megfelelő kategóriát és az abban tárolt tartalmi elemet
Válasszuk ki a paraméterek listájánál a „Kategória" rovatnál a kategóriákat megnyitó mappa ikont

A megjelenő kategórialistázóban nyissuk meg a számunkra fontos kategóriát majd abból a szükséges tartalmi elemet.

Amennyiben a folyamat sikeres volt, akkor a Paraméterek „Kategória" rovatánál megjelenik a kiválasztott Kategória neve ("Hírek, aktualitások").

6. Amennyiben szükségesnek tartjuk itt a menüpontnál felülbírálhatjuk az alapértelmezett beállításokat a blog megjelenésére vonatkozóan (bevezető elemek száma, hány oszlop, mi jelenjen meg – mi nem)

7. Mentsük a beállításokat az „Alkalmaz" vagy a „Mentés" gombbal
8. Elkészült egy új publikus menüpontunk

A létrehozott menüpont sorában megjeleníthetők a menüpontok kezelésére szolgáló funkciók is.
Megjelenés a weben
A menüpont és a tartalom megjelenése a menüpont aktiválása után


Ha nincs más menü a rendszerben, akkor ahhoz, hogy a weboldalon megjelenjen a menü ahhoz a következő beállításokat kell tenni:
1. alapértelmezetté kell tenni
A menükezelőben az alapértelmezett kapcsolót zöldre kell állítani


2. be kell állítani a menü pozícióját (komponens kezelés) (ehhez a funkcióhoz nincs Önnek adminisztrációs joga, kérje a site adminisztrátor segítségét)
1. lépés: Nyissuk meg az „Új pozíció" oszlopban a „Menümegjelenítő" opciót

2. lépés: A megjelenő „Komponenskezelő – Menümegjelenítő" területen állítsuk be a szükséges paramétereket (ebben a fejezetben a beállításokra nem térünk ki részletesen azokat a Komponenskezelés fejezetben megtalálja).

3. lépés: Mentés és Menükezelő frissítése

Meglévő menüszerkezet módosítása
Általában a webadminisztrátorok egy már kialakított menüszerkezettel találkoznak. Az átvett website-on valószínűleg legalább egy „főmenü" már létezik.
Így a feladataik a következők lehetnek:
- Új menüpont létrehozása
- Menüpont(ok), menüágak törlése
- Menüpont(ok), menüágak áthelyezése, mozgatása
- Menüpont módosítása (név, alias, kapcsolt tartalom)
- Új menü létrehozása más pozícióba (footer, helyzetérzékeny menü)
Új menüpont létrehozása meglévő szerkezetbe
Mielőtt új menüpontot építünk be egy már meglévő szerkezetbe ne feledjük az „aranyszabályt", azaz az, hogy az információt maximum három kattintásból el lehessen érni.
Fontos: Számos sablon nem is támogatja a 2 szintnél mélyebb menüszerkezetet – így előfordulhat, hogy bár a menüpontot el tudja készíteni a rendszerben, azonban az nem fog megjelenni a website-on.
A megoldás lépései:
1. lépés: Nyissuk meg a menükezelő komponenst

2. lépés: Válasszuk ki a szerkesztendő menüt és nyissuk meg szerkesztésre a ceruza ikonnal („Menüpontok szerkesztése")

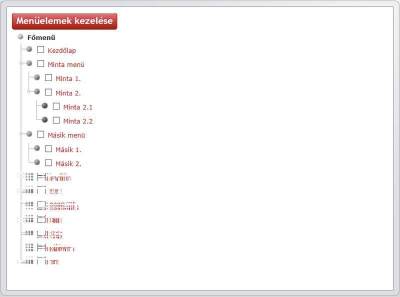
Bontsuk ki a szerkezetet, hogy lássuk milyen menüágak vannak a menüben


3. lépés: Válasszuk ki a bővíteni kívánt menüágat és menüpontot (pl.: „Másik menü" alá szeretnénk létrehozni egy „Másik 3." nevű menüpontot.
A kiválasztott menüpont sorában megjelenő szerkesztőikonok közül válasszuk ki az „Új" funkciót (mappa ikon)

4. lépés: Hozzuk létre az új menüpontot. Adjuk meg a nevét, alias-át, publikáltságát és a típusát. Amennyiben szükséges adjuk meg a további paramétereket is. ld.: Menütípusok fejezet

5. lépés: Mentsük a beállításokat

6. lépés: Ellenőrizzük a weben a megjelenést

Menüpont(ok), menüágak törlése
Mint minden törlés előtt is meg kell jegyezni, hogy a törlést nagy elővigyázatossággal kell kezelni, a törölt menüpont(ok), menüágak nem visszaállíthatóan kerülnek törlésre. Így ha nem körültekintően hajtottuk végre a feladatot akkor a törölt elemeket csak manuálisan lehet visszaállítani. Menüág törlésénél a legfelső szinten (menüág teteje) kiadott törlés utasítás automatikusan töröl minden alatta lévő szinten lévő menüpontot és / vagy menüágat.
Jó hír, hogy a törléssel a kapcsolt tartalmak, komponensek természetesen nem kerülnek törlésre.
A megoldás lépései:
1. lépés: Nyissuk meg a menükezelő komponenst

2. lépés: Válasszuk ki a szerkesztendő menüt és nyissuk meg szerkesztésre a ceruza ikonnal („Menüpontok szerkesztése")

Bontsuk ki a szerkezetet, hogy lássuk milyen menüágak vannak a menüben


3. lépés: Válasszuk ki a törölni kívánt menüágat vagy menüpontot (pl.: „Másik menü" alól szeretnénk törölni a „Másik 3." nevű menüpontot.
A kiválasztott menüpont sorában megjelenő szerkesztőikonok közül válasszuk ki az „Törlés" funkciót (kuka ikon)

4. lépes: A felugró megerősítő ablakon az „OK" gombbal erősítsük meg a törlést


Menüpont(ok), menüágak áthelyezése, mozgatása
Szinten belüli mozgatás (le – fel)
Előfordulhat, hogy egy ágon belül azonos szinten nem jó a menüpontok sorrendje, ha a menüpontokat rendezni szeretnénk, használjuk a menü mellett megjelenő funkciólistában a „fel" és „le" ikonokat.
A megoldás lépései:
1. lépés: Nyissuk meg a menükezelő komponenst
1. lépés: Nyissuk meg a menükezelő komponenst

2. lépés: Válasszuk ki a szerkesztendő menüt és nyissuk meg szerkesztésre a ceruza ikonnal („Menüpontok szerkesztése")

Bontsuk ki a szerkezetet, hogy lássuk milyen menüágak vannak a menüben


3. lépés: Válasszuk ki a mozgatni kívánt menüpontot (pl.: „Másik menü" alatt szeretnénk ha a „Másik 2." nevű menüpont lenne az első.
4. lépés: A kívánt menüpont sorában megjelenő funkciólistában használjuk a „fel" vagy „le" funkciót ahányszor szükséges.


Ugyanezt a folyamatot kell természetesen végrehajtani ha lefelé szeretnénk mozgatni egy menüpontot.
Fontos: Ha egy teljes menüágat mozgatunk, akkor értelemszerűen az alatta lévő menüpontok is együtt mozognak az ág tetejével.
Szinten belüli mozgatás (húzás szinten belül)
Amennyiben a menüág nagyon sok menüpontot tartalmaz, és sokat kellene léptetni használhatjuk a „húzás szinten belül" funkciót a gyorsabb eredmény elérése érdekében.
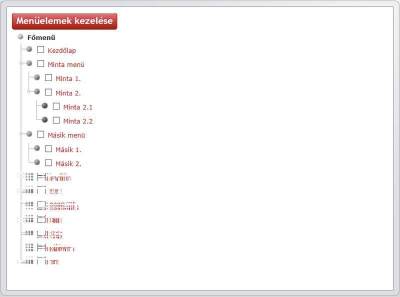
Pl.: Van egy menüágunk „Minta 2." melyben az utolsó menüpont „Első" a szint első eleme kellene, hogy legyen.
Megoldás lépései
1. lépés: Nyissuk meg a menüszerkezetet és válasszuk ki a mozgatni kívánt menüpontot. Válasszuk ki az elemnél megjelenő funkciómenüből a „húzás szinten belül" funkciót.

2. lépés: Nyissuk meg a menüszerkezetet és válasszuk ki a mozgatni kívánt menüpontot. Válasszuk ki az elemnél megjelenő funkciómenüből a „húzás szinten belül" funkciót.

3. lépés: Az utasítás hatására a kiválasztott menüpont vagy menüág a jobb oldali ablakterületre kerül, ahonnan egérhúzással tudjuk a megfelelő helyre elhelyezni azt.

A megfelelő helyet egy piros vonal is jelzi – amennyiben elértük a kívánt helyet engedjük el az egérrel a menüpontot.

Hibalehetőség – más szintre próbálunk meg mozgatni menüpontot
Pl.:


A művelet így nem végrehajtható. a hibaüzenet jelzi és a rendszer visszahelyezi jobb oldalra a mozgatásra szánt menüpontot vagy menüágat.
A hibát elkerülhetjük a következő funkcióval.
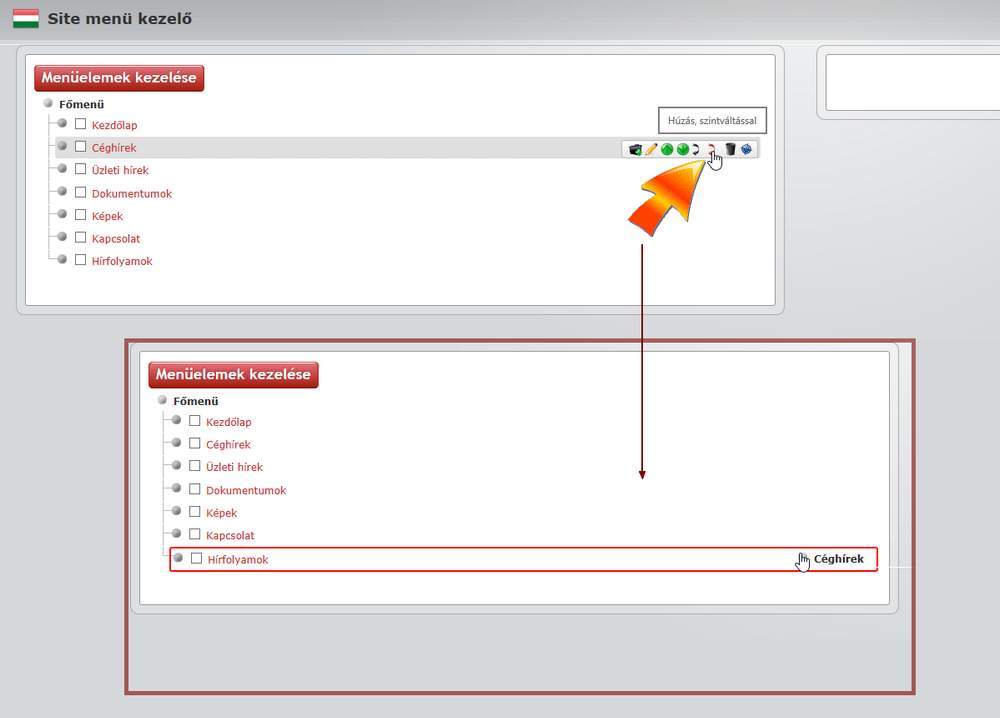
Menüpont(ok), menüágak mozgatása (húzás szintváltással)
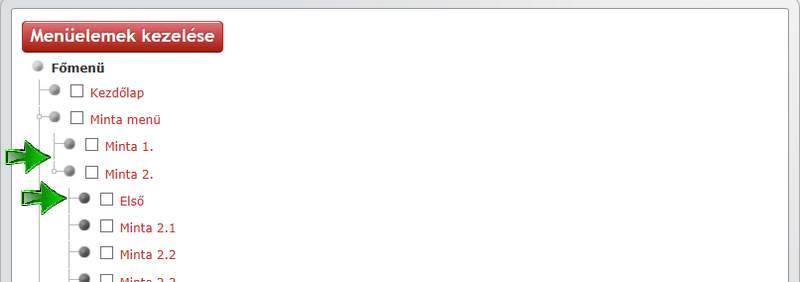
Pl.: Van egy „Első" nevű menüpontunk a „Minta 2." menüágban melyet szeretnénk áthelyezni a „Minta 1." menüpont (másik szint) alá.
1. lépés: Nyissuk meg a menüszerkezetet és válasszuk ki a mozgatni kívánt menüpontot. Válasszuk ki az elemnél megjelenő funkciómenüből a „húzás szinten belül" funkciót.

1. lépés: Nyissuk meg a menüszerkezetet és válasszuk ki a mozgatni kívánt menüpontot. Válasszuk ki az elemnél megjelenő funkciómenüből a „Húzás szintváltással" funkciót.


2. lépés: Az utasítás hatására a kiválasztott menüpont vagy menüág a jobb oldali ablakterületre kerül, ahonnan egérhúzással tudjuk a megfelelő helyre elhelyezni azt.

A megfelelő helyet egy piros keret is jelzi a cél menüponton – amennyiben elértük a kívánt helyet engedjük el az egérrel a menüpontot.

Fontos: Ha egy teljes menüágat mozgatunk, akkor értelemszerűen az alatta lévő menüpontok is együtt mozognak az ág tetejével.
Hibalehetőség: Ellentétben az előző funkcióval (szinten belüli húzás) itt pontosan ez okozhat hibát – ez a funkció nem használható szinten belüli húzásra. ha ugyanazt a menüpontot választjuk ki, mint amelyikben eleve is van a menüpont mozgatáskor ezt a hibaüzenet kapjuk:

Menüpont módosítása/szerkesztése (név, alias, kapcsolt tartalom)
A menüpont minden paramétere utólag is módosíthat. Nem szabad azonban két dologról elfeledkezni:
- Amennyiben a típusán változtatunk akkor figyelembe kell venni, hogy a webes megjelenésen is változtattunk (pl.: tartalmi elem típusról, tartalmi elemek blogosan-ra), azaz szükségessé válik a paraméterek alapos áttekintése és beállítása.
- Ha a menüpont nevét és alias-át vagy csak az aliasát megváltoztatjuk, akkor úgynevezett „Törött linket" hozunk létre, amit SEO szempontból érdemes megfontolni, hogy kezeljünk-e.
Módosítási/Szerkesztési lehetőségek és lépések
A, Menüpont szerkesztése (név módosítás)
1. lépés: Az adminisztrációs felületen nyissuk meg a menükezelőt (KOMPONENSEK/MENÜKEZELŐ)

2. lépés: Szeretnénk a Főmenü Képek menüpontját átnevezni „Galéria" - ra
A megnyíló Site menü kezelőben keressük meg a számunkra szükséges menüt és a módosítani kívánt menüpontot (pl.: Főmenü/Képek)
Nyissuk ki a menüszerkezetet a kiválasztott menü (Főmenü) sorában található ceruza ikonnal (Menüpontok szerkesztése)

Ha szükséges bontsuk ki a szerkezet a módosítani kívánt menüpont eléréséig, majd keressük meg a sorában megjelenő szerkesztőpanelen a „Menüpont szerkesztése" (ceruza) ikont.

3. lépés: Nyissuk meg a kiválasztott menüpontot a menüpont sorában megjelenő szerkesztőpanel ceruza ikonjával („Szerkesztés")

4. lépés: A megnyíló „Menüpont módosítása" panelen változtassuk meg a menüpont nevét (ez fog megjelenni a weblapon a menüszerkezetben).
A módosítás előtti állapot:

Név átírása a szerkesztőfelületen és mentés:

Módosítás megjelenése a weben

Figyelem: Mint a képeken is látható a menüpont neve megváltozott, azonban a hozzá tartozó link/url NEM, mert az alias-t nem módosítottuk.
Ez igen ritka megoldás – hiszen a menüpont létrehozásakor/módosításakor a névhez illeszkedő arra utaló aliast illik létrehozni.
B, Alias módosítása (név módosításával együtt vagy külön)
Vissza kell térni a „Menüpont módosítása" panelhez és az alias rovatot át kell írni (az aliast beírhatjuk hagyományos ékezetes/szóközös ún. normál írással is – a rendszer azt ki fogja tisztítani azaz az írásjelekből, szóközökből „-„ lesz míg az ékezetes karakterekből ékezet nélküliek)
pl.: Galéria = galeria
Ebből adódóan azonban számos szintaktikai hiba is előfordulhat pl.: kötőjel kerülhet a link elejére és/vagy végére – ezt el kellene kerülni.
pl.: „akciós ajánlat 2017." aliasból automatikus tisztítás után a –akcios-ajanlat-2017- alias fog létrejönni. Ilyen esetben manuálisan (törléssel) el kell távolítani az alias elején és végén létrejött kötőjeleket!
Alias átírása a szerkesztőpanelen és mentés

Az elvégzett módosítás és rögzítés után már a weboldalon látható cím is meg fog változni

FONTOS!
Az alias módosításával a rendszerben SEO szempontból hibát hoztunk létre úgynevezett „Törött linket", melyet érdemes átgondolni, hogy kezeljük-e.
A „Törött link" azt jelenti hogy az eddigi tartalomhoz tartozó url-t most a menüpont alias változásával megváltoztattuk (ugyanez a szituáció jön létre akkor is, ha a tartalmi elem alias-át módosítjuk), így ha valaki eddig ezen az url-en kereste és/vagy mentette el az oldalt a változások után nem fog rátalálni. Nagyobb probléma, hogy a régi aliasból létrejött url-eket a keresőrendszerek pl.: Google már rögzítették, amennyiben módosított alias-okat url-eket hozunk létre kezelés nélkül, akkor a régi url-ekre a 404-es („az oldal nem található") hibát fog kiadni a kereső, mert a régi (módosított) url-eken nem lesz elérhető tartalom.
Ez a probléma orvosolható a „Törött link" kezelésével.
Menü típusának megváltoztatása
Mikor érdemes a menüpont típusát megváltoztatni?
- Elsősorban akkor, ha az eddigi tartalom lényegesen megváltozik és azt addig tartalmi elemként kezeltük. Amennyiben a megváltozott (bővült) tartalomhoz komponenseket használunk, akkor mindenféleképpen át kell állítanunk a menüpont típusát.
- Másik ok lehet, ha a blogjainkat kategória helyett címkékből vagy tag-ekből rendeljük össze.
- Harmadik ok lehet, ha egy menüpontra új szinteket szeretnénk építeni (hiszen ilyenkor a fő menüpont a menüág kinyitásának érdekében szerencsés lenne ha elválasztó menüpontként működne.
A következő példákban komponensekhez tartozó teljes beállításokra nem térünk ki – azok részletezve a „Menükomponensek" fejezetben megtalálhatóak – csak a módosítással és a megjelenéssel kapcsolatos részletekre helyezzük a hangsúlyt.
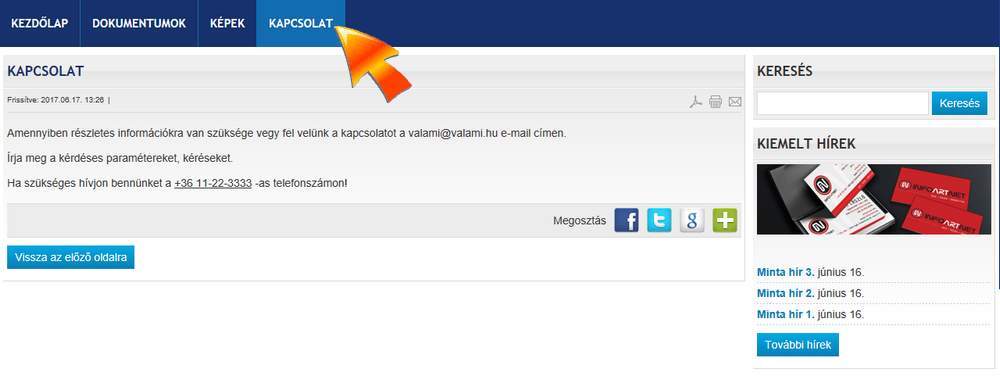
Tételezzük fel, hogy van egy website-unk, melyben van egy dokumentumok letöltésére létrehozott weboldal, egy képeket tartalmazó weboldal és egy weboldal mely a kapcsolat-ra hívja fel a figyelmet.

Az egyes tartalmak jelenleg így néznek ki:


Példák menüpontok típusának módosításaira
Dokumentumok oldal: A letölthető dokumentumokat nagy számban nem célszerű (ill. kényelmetlen) tartalmi elemben kezelni. Erre a feladatra az AWE Pyramid rendszerben megtalálható a „Letöltésvezérlő" komponens.
Képek oldal: Egy tartalmi elembe nem olyan szép és kényelmes képeket kezelni, nézegetni. Erre a feladatra az AWE Pyramid rendszerben megtalálható a „Galéria" komponens.
Kapcsolat oldal: az elérhetőséegienk felsorolása helyett célszerűbb egy űrlapon keresztül információkat bekérni. Erre a feladatra az AWE Pyramid rendszerben megtalálható a „Galéria" komponens.
Példáinkban feltételezzük, hogy az előkészítő feladatokat már megcsináltuk (azaz a „Letöltésvezérlőben" és a "Galériában" létrehoztuk a szükséges mappákat és feltöltöttük a fájlokat, az űrlapkezelőben elkészítettük az űrlapot.
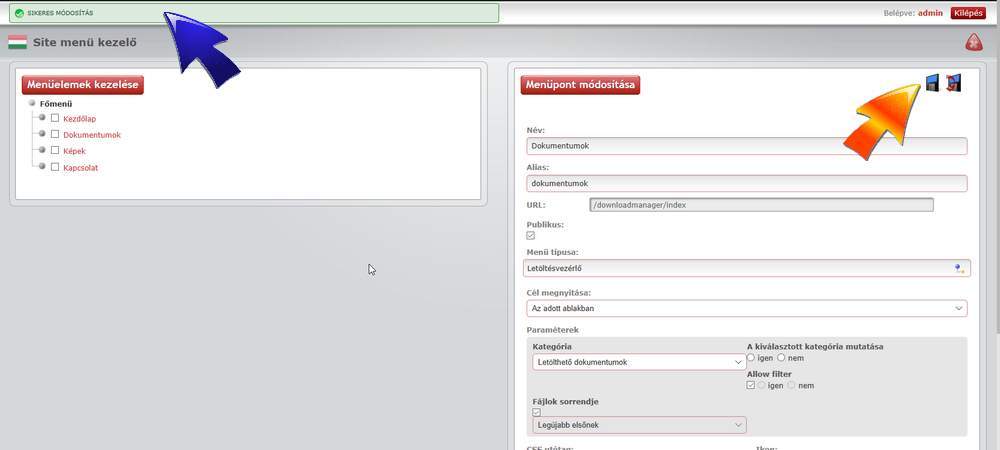
1. példa - Állítsuk át a Dokumentumok menüpont típusát a Letöltésvezérlő komponenshez kötve.
1. lépés: Nyissuk meg a menükezelőben a kívánt menüt és benne lévő menüpontot szerkesztésre (ceruza ikon).

2. lépés: Nyissuk meg a „Menü típusa" paraméterhez tartozó menülistát és válasszuk ki a „Komponens típusok" közül a „Letöltésvezérlő" típust.


3. lépés: A megváltozott típushoz tartozó paraméterlistán finomíthatjuk a megjelenést
pl.: melyik mappa jelenjen meg a letöltésvezérlőből (A), legyen-e keresőablak (B), a fájlok milyen sorrendben jelenjenek meg (C) stb.

4. lépés: Mentsük a módosításokat.

Ellenőrizzük a megjelenést a weben


2. - Állítsuk át a Képek menüpont típusát a Galéria komponenshez kötve.
1. lépés: Nyissuk meg a menükezelőben a kívánt menüt és benne lévő menüpontot szerkesztésre (ceruza ikon).

2. lépés: Nyissuk meg a „Menü típusa" paraméterhez tartozó menülistát és válasszuk ki a „Komponens típusok" közül a „Galéria" típust.


3. lépés: A megváltozott típushoz tartozó paraméterlistán finomíthatjuk a megjelenést
pl.: melyik mappa jelenjen meg a Galériából (A), Album kiválasztás (B) stb.

4. lépés: Mentsük a módosításokat.

FONTOS!
Amennyiben a létrehozás és/vagy típus módosítás vagy alias módosítás során a mentéskor a következő hibaüzenetbe ütközünk:

akkor egy úgynevezett alias ütközést hoztunk létre.
Ennek kezeléséről egy másik fejezetben részletesen is értekezünk - "Törött link".
Jelenleg elégedjünk meg azzal, hogy az AWE Pyramid rendszerben (mint annyi más rendszerben) sem lehet két egyforma url-el rendelkező tartalom. Az url = alias, így nem lehet két egyforma alias-ú tartalom sem.
A rendszer ezt észleli és jelzi. Ha nem teszünk semmit a rendszer egy számot fog az alias-hoz fúzni (kepek-1), ezt a megoldást ne hagyjuk élő websiton működni.
Jelen esetben dönthetünk, hogy a menüpontnak (szerkesztett elem) vagy az éppen lecserélt tartalmi elemnek az aliasát változtatjuk meg. Mivel a tartalmi elemet úgy is eltávolítanánk – talán célszerűbb azt a lépést megtenni.
Azaz ebben a feladatban most a hibaüzenetet bezárjuk, a tartalmi elemet töröljük, majd a menüpontot újra megnyitjuk szerkesztésre és az alias-ból eltávolítjuk a generált „-1"-et.
Törlés: Tartalmi elem kezelő/Tartalom kijelölése/ Törlés (kuka) ikon.
Menüpont alias-ának visszaállítása:
1. Menüpont megnyitása szerkesztésre
2. Alias név módosítása és mentés


A menüpont módosításának ellenőrzése a weben


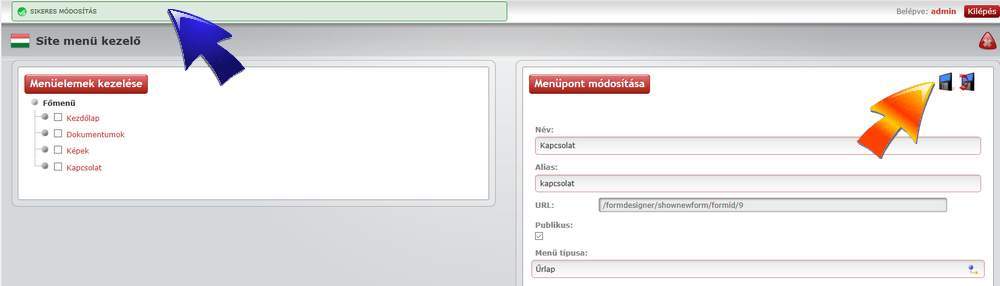
3. - Állítsuk át a Kapcsolat menüpont típusát a Űrlap komponenshez kötve.
1. lépés: Nyissuk meg a menükezelőben a kívánt menüt és benne lévő menüpontot szerkesztésre (ceruza ikon).

2. lépés: Nyissuk meg a „Menü típusa" paraméterhez tartozó menülistát és válasszuk ki a „Komponens típusok" közül az „Űrlap" típust.


3. lépés: A megváltozott típushoz tartozó paraméterlistán finomíthatjuk a megjelenést - pl.: melyik űrlap jelenjen meg

4. lépés: Mentsük a módosításokat.

Ellenőrzés a weben

Menüpont kialakítása menüág nyitó menüpontjává (elválasztó – konténer típus)
Előfordulhat, hogy egy olyan menüpontot, ami eddig például egy hírblogot jelenítetett meg át kell alakítanunk mert több hírblogot/tartalmat is szeretnénk az adott területen megjelentetni.
Pl.: van egy websitunk, melyben van egy „Céghírek" nevű menüpont, amely tartalmi elmeket listázás adott kategóriából blogosan (1. kép)
Az idők folyamán azonban még egy hírfolyamot is megjelentettünk „Üzleti hírek" néven. (2. kép)


Hasonlóan blogos megjelenítést alkalmaztunk az "Üzleti hírek"-nél is.
Mivel a főmenü területe véges, arra gondoltunk, hogy a két blogos listát megjelenítő menüpontot egy „Hírfolyam" nevű főmenüpont alá szervezzük.
A megoldás lépései:
1. lépés: Nyissuk meg a menükezelőben a kívánt menüt és hozzunk létre egy új menüpontot (menü nevének sorában az „Új" (mappa ikon) utasítás.

2. lépés: Írjuk be a menüpont nevét – alias-át, kapcsoljuk publikusra („Hírfolyamok" – „hirfolyamok").

3. lépés: Válasszuk ki a menüpont típusát.
Fontos!: Mivel ez a menüpont azt a célt fogja szolgálni, hogy a két hírblogot tartalmazó menüpontot elérhessük, azaz egy új menüág feje lesz – ezért a típusa célszerűen „Elválasztó / Konténer" típus kell, hogy legyen. Ez a típus nem jelenít meg semmilyen tartalmat a funkciója, hogy rákattintáskor megjelenítse az alatta levő menüstruktúrát.


4. lépés: Mentsük a változásokat!

Az elkészült menüpont kattintásra „nem csinál semmit", hiszen funkciója szerint az alatta levő menüstruktúrát kell megjelenítenie, azonban ilyen még nincs.
6. lépés: Mozgassuk a két hírblogos menüpontunkat az új menüpont alá (első menüpont legyen a „Céghírek" második az „Üzleti hírek". A megoldáshoz részletes útmutató: „Menüpont(ok), menüágak mozgatása (húzás szintváltással) fejezetben.


Eredmény az adminsztrátori felületen

Eredmény a weben

ugrás az oldal tetejére
Előző Tartalomjegyzék Fel Következő